おはようございます。執行部書記 g です。
11月に入り寒くなってきましたが、如何お過ごしでしょうか。
私の住む街はもう寒くて寒くて大変です。
寒くなるとなんとなく、落ちて行きますよね。
落下しつつ飲む暖かい飲みものやコンビニの肉まんは絶品だったりもしますよね。
近くに友達がいれば、鍋とかしたりして・・・
まあ、そんな鍋友など居ない私はもっぱらYoutubeです。
YouTubeばかり見ていると、より落ちていきそうですが、ご安心ください。
我らが部長のYoutube chがありますよ。
今回のデモストは色彩試験一位入学”きゃない”さん。
色彩構成の課題をデモストしてくれています。
まあ、上手い。
かっこいい。
キレにキレています。
まあ、見てみてください。
落ちかけた気持ちもキリッとします。
さて、本題はここからです。
今回は、
トーン
についてです。
中でも、きゃないさんの作品にも登場している、
グレイッシュトーン!
グレイッシュトーンとは?を語る前に
トーンって一体なんでしょう?
トーンっていろんなところで見聞きしませんか?
と、Wikipediaにはありますが、
もちろん今回は
これです。
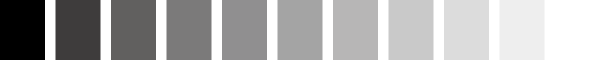
まず、明度。
色の明るさです。

こんな感じですね。
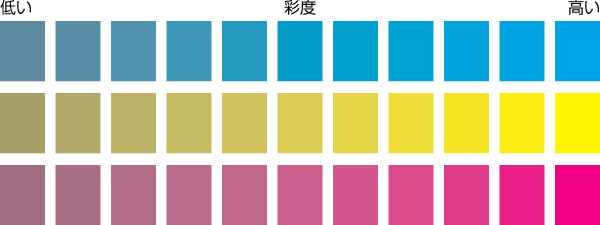
次に、彩度
文字通りに色の鮮やかさです。

高い、低いと表現します。
では、明度と彩度による色の系統とはどういうものか
色調とも言いますが

実際に見てみるとわかりやすいですよね。
同じ明度と彩度の位置にある色は、
色相が違っていてもトーンは同じなので調子が合ってきます。
よくグレイッシュな画面だとか
鈍い画面だとかよく聞きませんか?
それは単純に
"グレーをいっぱい使っている画面"
というわけでは無いのです。
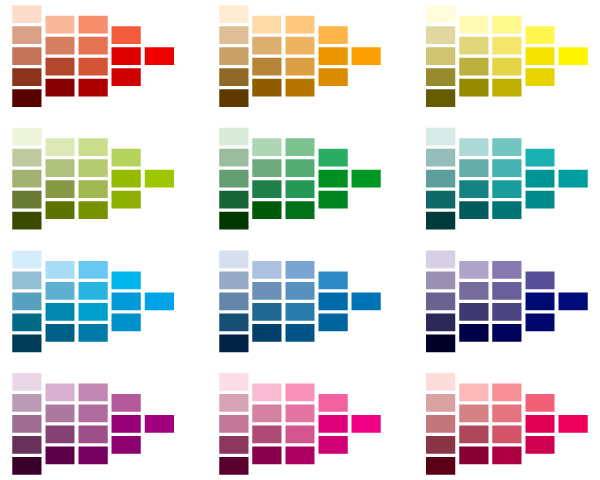
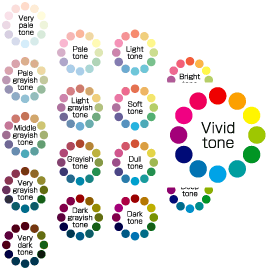
実際に色調・トーンをまとめると下の様にまとめることができます。

11番がまさにグレイッシュトーンです。
赤から青までありますが明度と彩度が同じなので、
なんとなくまとまって見えます。
グレイッシュな画面とは、
ただ単にグレーを多く使った画面というわけでは無く、
まとまっているがゆえに"変化の差が鈍い"という画面なのです。
一口に赤色と言っても、
白に近い明度の赤、中間の赤、暗めの赤と、その種類は幅を持っている。
そこまでを考えながら画面を作っているからこそ
ハイライトがより際立ち、全体としてキリっとしまって見えてくるのです。
さて、
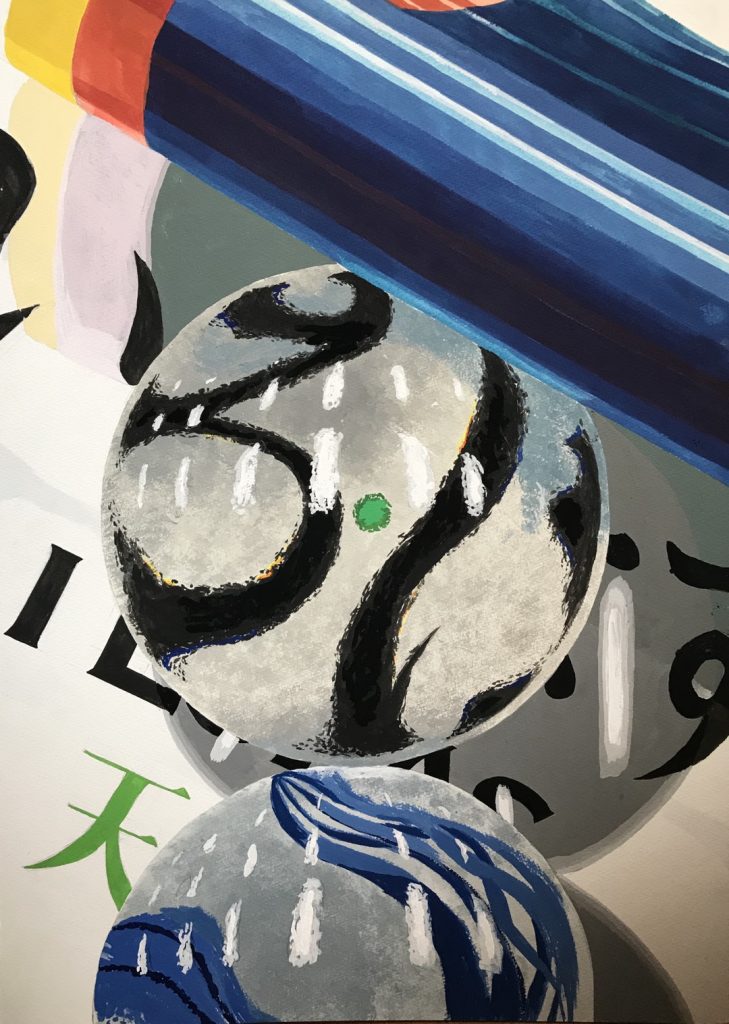
この画面を見てみてください。

全体的にグレー味がかった色彩構成ですが、
パッとみたとき、グラスに目が行きませんか?

モノクロにすると見えてきますが、グラスにもかなり色が乗っています。
透明なグラスと言えど、周りと比べて濃く色を乗せることで、全体のメインとして描くことができます。
トーンを合わせることでバランスを取りつつ、メインの部分には色を乗せてトーンを上げています。
次にこちら

これはどこに目が行きますか?
中央の「ろ・は」から上部へ・・という視線ではないでしょうか。
これもモノクロにしてみると・・・

白・黒・グレーのみの画面になりますが、どうでしょうか。
「ろ・は」の部分が一番濃い黒で表現されているのがわかります。
この様にトーンを上げていくことで、視線誘導をすることができます。

拡大すると一部にジェットブラックという
黒の中でも濃い黒を乗せています。
形や構成に加えて、トーンを操ることで視線を誘導することができます。
逆に、トーンに差のない画面は、鈍い画面となってしまう危険性もあるということです。
このトーンは全体の印象を整えるというだけでなく
身の回りの様々な表現に使われています。
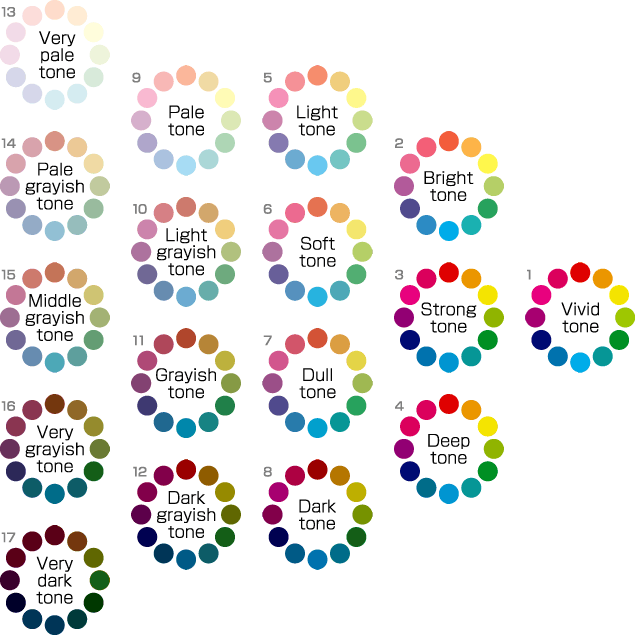
例えば、1番のVivid tone。
どんな印象を受けますか?

"鮮やかで強い""アクティブ"
そんな印象を持ちませんか? 13色もあるのに。
この様にトーンはパッと見たときの印象も操作しています。
作品を見る時や身の回りの広告など
一つ、トーンについて見て見るのも面白いかもしれません。
さて、今回はトーンについて少しちゃんと書いて見ました。
わかりやすい画像はttps://iro-color.com/様より引用させて頂きました。
色についてわかりやすい画像と共に紹介されているのでおすすめです。
最後に、我らが部長まいけるのYoutubeでは、
美大生ラジオが再スタートしています。season2です。
この度より私 g も参加していますが、こちらのラジオでは
ゲスト回をのぞいて適当な事ばかり話してますのでご安心ください。
鉛筆削りやアイロンがけのお共に適当に聞き流していただければと思います。


コメント